■ Jimdoによるホームページ作成の実際
前回、ホームページを無料で作成できるサービスとしてJimdo(ジンドゥー)を紹介した。
ではここで、Jimdoによるホームページ作成の実際をさわりだけ紹介しよう。実際にやってみると拍子抜けするほど簡単なので、詳しく説明する必要もない。
(1)管理者画面へのログイン
Jimdo では、ホームページの作成・更新の作業はウェブ上で実際の画面を見ながら行う。つまり他の場所で作ったものをよっこらしょっと本番画面へもってくるのではなく、本番画面上で直接すべての作業を行う。
それって、作業中に閲覧している人がいたらどうなるんだ?と心配するような人は今どきいないかもしれないが、何を隠そう5年前にこのサイトを始めた当時の私がそういう人だった。今どき常識かもしれないが、ホームページの閲覧者はキャッシュと呼ばれるコピーを見ている。更新作業は原本に直接行うので、作業そのものを見られる心配はない。ただし、作業中に「保存ボタン」を押す機会がしばしばあるが、押した瞬間にキャッシュが作成されて閲覧に供される。したがって公開中のページを修正する場合には注意が必要というか、注意のしようもないので一定あきらめる必要がある。
話がそれたが、更新作業を行うにはまず管理者画面に切り替える必要があり、そのためのログインボタンがフッターの右のほう(図1参照)に、さりげなくある。
このボタンを押すとログイン画面が表示されるので、IDとパスワードを入力して管理者画面を開く。
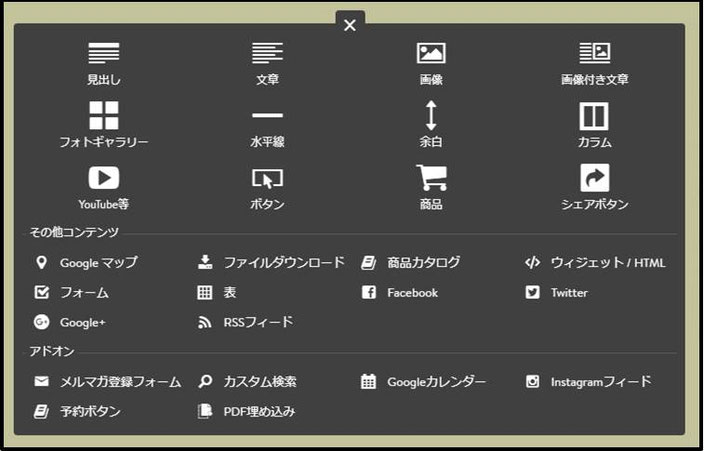
管理者画面上で実際の記事を作成していくわけだが、下の図2がコンテンツのメニュー選択画面である。これを見ると何ができるのかがおおよそイメージできる。メニューは有料プランと共通のものだそうで、無料プランとしてはかなり充実していると言える。私がこれまでに使ったメニューはこのうち半分にも満たない。頻繁に使うのは一番上の行の4つだけで、次いで使うのが2行目までだ。
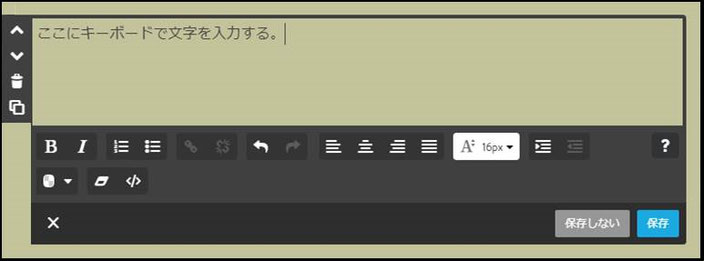
例えば上の図2で「文章」のアイコンをクリックすると、文章の入力画面(図3)が表示される。この画面上で文字を直接入力する。
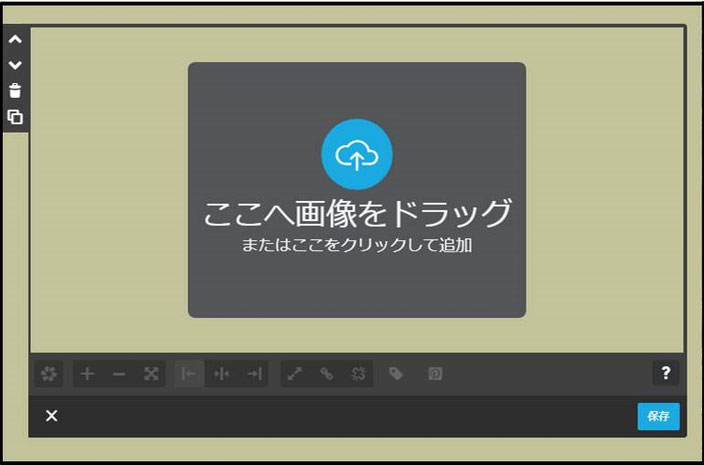
次に写真を貼り付けたいときは図2のメニュー画面で「画像」のアイコンをクリックすると、下の図4が表示されるので、ここに画像データをドラッグ&ドロップする。
画像をアップロードすると画面下のアイコンが活性化されて、画像の表示サイズを大きくしたり小さくしたり、位置を指定したり、リンクを設定したり、キャプションを書き込んだりといった作業ができる。
このように、コンテンツは「見出し」「文章」「画像」というように各ブロックごとに作り込む形となっていて、各ブロックごとに入力画面の左上には「上へ移動」「下へ移動」「削除」「コピー」のアイコンがある。
以上、「文章」と「画像」の画面だけお見せしたが、他の画面も、画面を見れば何となく直感的に手順が分かるようになっている。
■ ホームページの作成に必要なスキル
では、Jimdo でホームページを作成するために必要なスキルは何かといえば、大げさなことは何もない。なにしろこの私は少し前まで「IT原始人」を自称するほどこの世界に疎かったが、その私でさえやってみたらできた。あえて最低限必要なスキルを挙げるとすれば次の3つ。
(1)キーボードで文字入力ができる。
(2)マウスを使ってコピー&ペーストやドラッグ&ドロップができる。
(3)デジカメで撮影した写真のデータをパソコンに取り込める。以上。
人を馬鹿にしているのかと言われそうだが、本当にこれだけできれば、とりあえずホームページは作成できる。そして上達のポイントとして最も重要なスキルが、次かもしれない。
(4)分からないことがあれば、自分でインターネットで検索して調べることができる。
これさえできれば、というかこの姿勢さえあれば、知らず知らずのうちに上達していつの間にかIT原始人がホモ・サピエンスに進化している。
なにしろ無料なのだから、始めようかどうしようかあれこれ悩んだり四の五の言っているだけ無駄である。とりあえずやってみて、ダメならいつでもやめればいい。レッツ・トライ!





コメントをお書きください